【路径规划】遗传算法求解多式联运运输问题【Matlab 088期】
本文共 4384 字,大约阅读时间需要 14 分钟。
一、简介
1 问题描述
若干城市点之间构成了物流运输网络,每座城市与城市之间都有不超过内河、铁路、公路和航空运输方式;考虑与行驶距离线性相关的旅行成本和每种运输方式之间转换的费用(中转费用),另外考虑行驶时间和中转时间之和的时间成本。其他成本也可以同时考虑。1.1 联合运输的概念及特点
联合运输是一种综合性的运输组织模式,它是指运输企业通过一次托运、一次结算、一票到底、全程负责的运输组织程序提供的两种以上(含两种)运输方式或两程以上(含两程)运输相衔接的全程运输服务。1.2 联合运输的特点
综合性(两种及以上的运输方式) 系统性(协作与优化) 全程性(一份联运合同、一次托运、一张票据) 通用性(统一的标准) 1.3 联合运输的种类 陆空联运(Train-Air简称T.A,或者Train-Air-Trunk简称T.A.T.) 海空联运 陆海联运 陆桥运输(海——陆——海) 国际多式联运 国际多式联运 国际多式联运是指按照多式联运合同,以至少两种不同的运输方式,由多式联运经营人,将货物从一国境内的接管地点运送至另一国境内指定交付地点的货物运输方式。1.4 构成国际多式联运的基本条件
必须具有一份多式联运合同
必须使用一份全程多式联运单 必须是至少两种不同运输方式 必须是国际间的货物运输 必须由一个多式联运经营人对货物运输全程 亚欧第一大陆桥:东起俄罗斯东部符拉迪沃斯托克港口,西至荷兰鹿特丹; 亚欧第二大陆桥:东起我国连云港,通过陇海兰新铁路,穿越中亚地区,连接俄罗斯,德国等欧洲国家,最终抵达鹿特丹。 构想中的第三亚欧大陆桥:东起我国广东沿海港口群,由昆明经缅甸、孟加拉国、印度、巴基斯坦、伊朗,从土耳其进入欧洲,最终抵达鹿特丹。2 遗传算法概述
遗传算法(Genetic Algorithm,GA)是进化计算的一部分,是模拟达尔文的遗传选择和自然淘汰的生物进化过程的计算模型,是一种通过模拟自然进化过程搜索最优解的方法。该算法简单、通用,鲁棒性强,适于并行处理。3 遗传算法的特点和应用
遗传算法是一类可用于复杂系统优化的具有鲁棒性的搜索算法,与传统的优化算法相比,具有以下特点: (1)以决策变量的编码作为运算对象。传统的优化算法往往直接利用决策变量的实际值本身来进行优化计算,但遗传算法是使用决策变量的某种形式的编码作为运算对象。这种对决策变量的编码处理方式,使得我们在优化计算中可借鉴生物学中染色体和基因等概念,可以模仿自然界中生物的遗传和进化激励,也可以很方便地应用遗传操作算子。 (2)直接以适应度作为搜索信息。传统的优化算法不仅需要利用目标函数值,而且搜索过程往往受目标函数的连续性约束,有可能还需要满足“目标函数的导数必须存在”的要求以确定搜索方向。遗传算法仅使用由目标函数值变换来的适应度函数值就可确定进一步的搜索范围,无需目标函数的导数值等其他辅助信息。直接利用目标函数值或个体适应度值也可以将搜索范围集中到适应度较高部分的搜索空间中,从而提高搜索效率。 (3)使用多个点的搜索信息,具有隐含并行性。传统的优化算法往往是从解空间的一个初始点开始最优解的迭代搜索过程。单个点所提供的搜索信息不多,所以搜索效率不高,还有可能陷入局部最优解而停滞;遗传算法从由很多个体组成的初始种群开始最优解的搜索过程,而不是从单个个体开始搜索。对初始群体进行的、选择、交叉、变异等运算,产生出新一代群体,其中包括了许多群体信息。这些信息可以避免搜索一些不必要的点,从而避免陷入局部最优,逐步逼近全局最优解。 (4) 使用概率搜索而非确定性规则。传统的优化算法往往使用确定性的搜索方法,一个搜索点到另一个搜索点的转移有确定的转移方向和转移关系,这种确定性可能使得搜索达不到最优店,限制了算法的应用范围。遗传算法是一种自适应搜索技术,其选择、交叉、变异等运算都是以一种概率方式进行的,增加了搜索过程的灵活性,而且能以较大概率收敛于最优解,具有较好的全局优化求解能力。但,交叉概率、变异概率等参数也会影响算法的搜索结果和搜索效率,所以如何选择遗传算法的参数在其应用中是一个比较重要的问题。 综上,由于遗传算法的整体搜索策略和优化搜索方式在计算时不依赖于梯度信息或其他辅助知识,只需要求解影响搜索方向的目标函数和相应的适应度函数,所以遗传算法提供了一种求解复杂系统问题的通用框架。它不依赖于问题的具体领域,对问题的种类有很强的鲁棒性,所以广泛应用于各种领域,包括:函数优化、组合优化生产调度问题、自动控制 、机器人学、图像处理(图像恢复、图像边缘特征提取…)、人工生命、遗传编程、机器学习。4 遗传算法的基本流程及实现技术
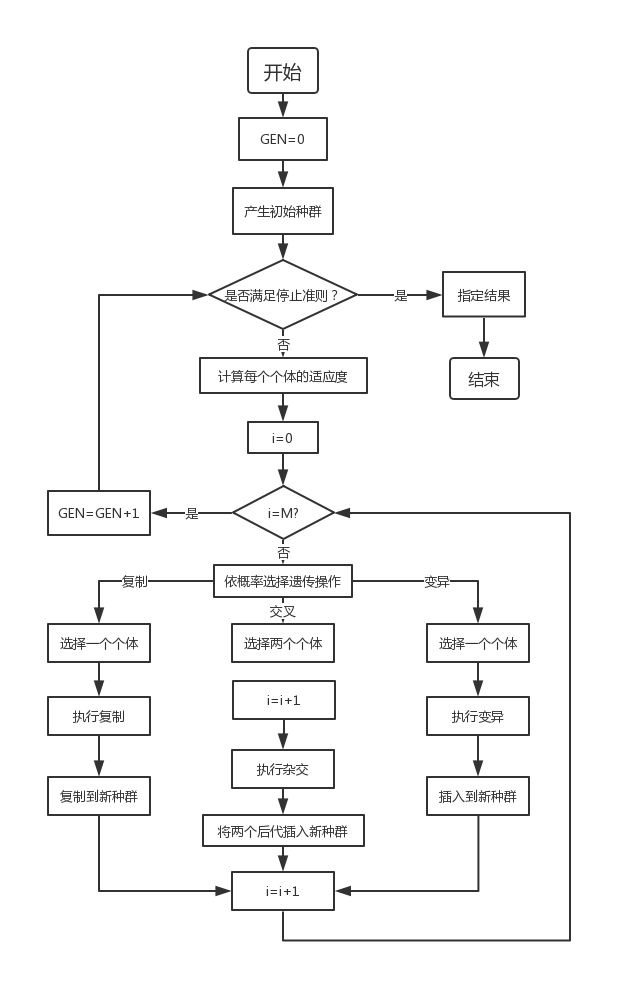
基本遗传算法(Simple Genetic Algorithms,SGA)只使用选择算子、交叉算子和变异算子这三种遗传算子,进化过程简单,是其他遗传算法的基础。4.1 遗传算法的基本流程
通过随机方式产生若干由确定长度(长度与待求解问题的精度有关)编码的初始群体; 通过适应度函数对每个个体进行评价,选择适应度值高的个体参与遗传操作,适应度低的个体被淘汰; 经遗传操作(复制、交叉、变异)的个体集合形成新一代种群,直到满足停止准则(进化代数GEN>=?); 将后代中变现最好的个体作为遗传算法的执行结果。 其中,GEN是当前代数;M是种群规模,i代表种群数量。
其中,GEN是当前代数;M是种群规模,i代表种群数量。 4.2 遗传算法的实现技术
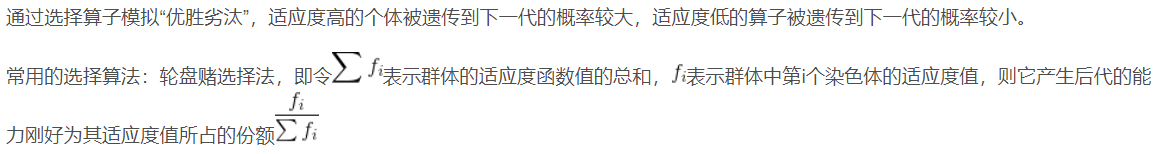
基本遗传算法(SGA)由编码、适应度函数、遗传算子(选择、交叉、变异)及运行参数组成。 4.2.1 编码 (1)二进制编码 二进制编码的字符串长度与问题所求解的精度有关。需要保证所求解空间内的每一个个体都可以被编码。 优点:编、解码操作简单,遗传、交叉便于实现 缺点:长度大 (2)其他编码方法 格雷码、浮点数编码、符号编码、多参数编码等 4.2.2 适应度函数 适应度函数要有效反映每一个染色体与问题的最优解染色体之间的差距。 4.2.3选择算子 4.2.4 交叉算子 交叉运算是指对两个相互配对的染色体按某种方式相互交换其部分基因,从而形成两个新的个体;交叉运算是遗传算法区别于其他进化算法的重要特征,是产生新个体的主要方法。在交叉之前需要将群体中的个体进行配对,一般采取随机配对原则。 常用的交叉方式: 单点交叉 双点交叉(多点交叉,交叉点数越多,个体的结构被破坏的可能性越大,一般不采用多点交叉的方式) 均匀交叉 算术交叉 4.2.5 变异算子 遗传算法中的变异运算是指将个体染色体编码串中的某些基因座上的基因值用该基因座的其他等位基因来替换,从而形成一个新的个体。
4.2.4 交叉算子 交叉运算是指对两个相互配对的染色体按某种方式相互交换其部分基因,从而形成两个新的个体;交叉运算是遗传算法区别于其他进化算法的重要特征,是产生新个体的主要方法。在交叉之前需要将群体中的个体进行配对,一般采取随机配对原则。 常用的交叉方式: 单点交叉 双点交叉(多点交叉,交叉点数越多,个体的结构被破坏的可能性越大,一般不采用多点交叉的方式) 均匀交叉 算术交叉 4.2.5 变异算子 遗传算法中的变异运算是指将个体染色体编码串中的某些基因座上的基因值用该基因座的其他等位基因来替换,从而形成一个新的个体。 就遗传算法运算过程中产生新个体的能力方面来说,交叉运算是产生新个体的主要方法,它决定了遗传算法的全局搜索能力;而变异运算只是产生新个体的辅助方法,但也是必不可少的一个运算步骤,它决定了遗传算法的局部搜索能力。交叉算子与变异算子的共同配合完成了其对搜索空间的全局搜索和局部搜索,从而使遗传算法能以良好的搜索性能完成最优化问题的寻优过程。
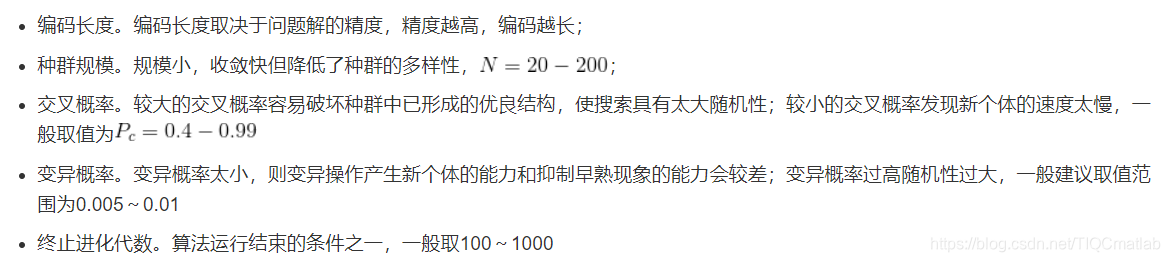
4.2.6 运行参数
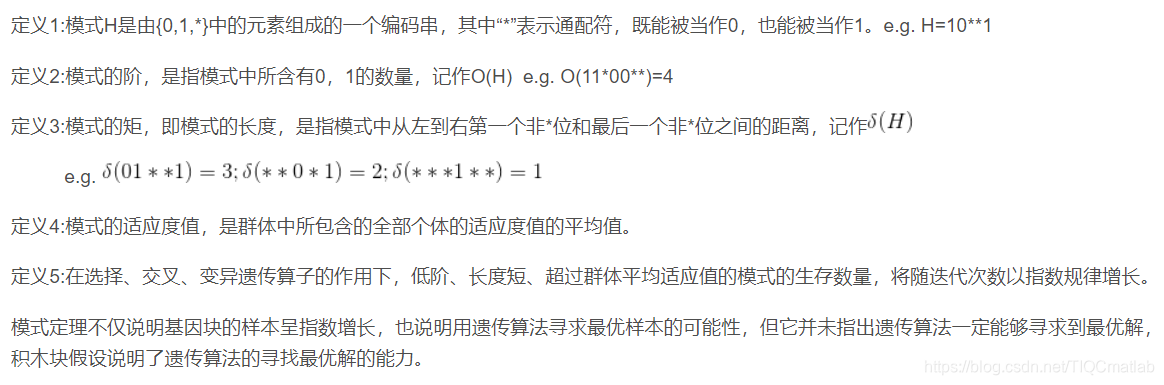
 5 遗传算法的基本原理 5.1 模式定理
5 遗传算法的基本原理 5.1 模式定理  5.2 积木块假设 具有低阶、定义长度短,且适应度值高于群体平均适应度值的模式称为基因块或积木块。 积木块假设:个体的基因块通过选择、交叉、变异等遗传算子的作用,能够相互拼接在一起,形成适应度更高的个体编码串。 积木块假设说明了用遗传算法求解各类问题的基本思想,即通过积木块直接相互拼接在一起能够产生更好的解。
5.2 积木块假设 具有低阶、定义长度短,且适应度值高于群体平均适应度值的模式称为基因块或积木块。 积木块假设:个体的基因块通过选择、交叉、变异等遗传算子的作用,能够相互拼接在一起,形成适应度更高的个体编码串。 积木块假设说明了用遗传算法求解各类问题的基本思想,即通过积木块直接相互拼接在一起能够产生更好的解。 二、源代码
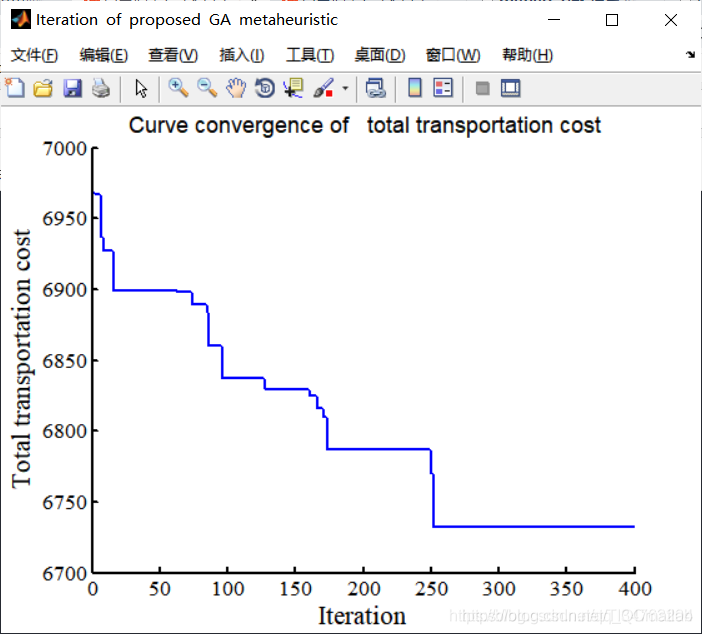
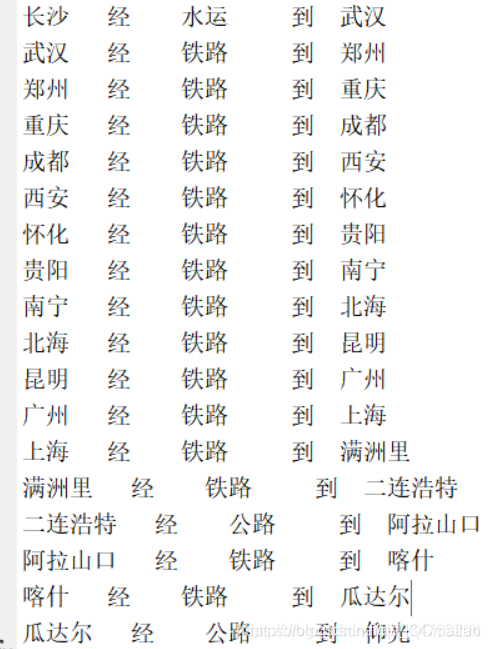
clc,clear,close alltic %运输距离m=28;distance_rail=xlsread('data.xlsx','铁路','B2:AB28');distance_rail(isnan(distance_rail))=inf;for i=1:size(distance_rail,1) for j=1:i distance_rail(i,j)=distance_rail(j,i); endenddistance_road=xlsread('data.xlsx','公路','B2:AB28');distance_road(isnan(distance_road))=inf;for i=1:size(distance_road,1) for j=1:i distance_road(i,j)=distance_road(j,i); endenddistance_water=xlsread('data.xlsx','水路','B2:AB28');distance_water(isnan(distance_water))=inf;for i=1:size(distance_water,1) for j=1:i distance_water(i,j)=distance_water(j,i); endend%运输时间dilivery_road=distance_road/100;%公路dilivery_rail=distance_rail/80;%铁路dilivery_water=distance_water/20;%水路% 输入:m:终点站编号,南京:9;合肥:25;杭州:28% 输出:输出: 公路、铁路、水路运输距离和运输时间starpoint={ '长沙','武汉','郑州','重庆','成都','西安','怀化','贵阳','南宁','北海'... ,'昆明','广州','上海','满洲里','二连浩特','阿拉山口','喀什',... '瓜达尔','仰光','曼谷','胡志明','新加坡','鹿特丹','汉堡','华沙','杜伊斯堡'}; endpoint={ '武汉','郑州','重庆','成都','西安','怀化','贵阳','南宁','北海'... ,'昆明','广州','上海','满洲里','二连浩特','阿拉山口','喀什',... '瓜达尔','仰光','曼谷','胡志明','新加坡','鹿特丹','汉堡','华沙','杜伊斯堡','德国'};[finalrouts,finalObjcost]=solver(distance_road,distance_rail,distance_water,dilivery_road,dilivery_rail,dilivery_water,starpoint,endpoint); toc 三、运行结果


四、备注
版本:2014a
完整代码或代写加QQ912100926转载地址:http://fnnrz.baihongyu.com/
你可能感兴趣的文章
Nginx的是什么?干什么用的?
查看>>
Nginx的端口修改问题
查看>>
Nginx的配置文件位置以及组成部分结构讲解
查看>>
Nginx的集群与负载均衡
查看>>
Vue中利用Object.defineProperty实现数据更新
查看>>
nginx看这一篇文章就够了
查看>>
Nginx知识详解(理论+实战更易懂)
查看>>
Nginx简单介绍
查看>>
Nginx系列6之-rewirte功能使用案例总结
查看>>
nginx线程模型理解
查看>>
nginx自动摘除和恢复后端服务,进行自动检测
查看>>
NGINX自动清理180天之前的日志
查看>>
Nginx虚拟主机配置
查看>>
Nginx虚拟目录配置文件(包含PHP配置与重写)
查看>>
Nginx访问控制_登陆权限的控制(http_auth_basic_module)
查看>>
nginx访问控制配置
查看>>
nginx负载均衡
查看>>
Nginx负载均衡
查看>>
Nginx负载均衡与动静分离架构实现
查看>>
Nginx负载均衡和F5的区别---系统运维工作笔记001
查看>>